Planung zur Umgestaltung der Startseite
Heute gibt es einen Beitrag zum Stand meiner Planung über die Umgestaltung der Startseite bzw. auch Webseite des Blogs.
Zuerst habe ich mir ein paar Gedanken zu meiner Webseite gemacht. Mir ist aufgefallen, dass ich die Startseite doch sehr kurz und knapp gestaltet habe.
Um etwas einladender zu wirken wird mein Foto zukünftig auch auf meiner Startseite zu sehen sein. Darüber hinaus wird es einen knappen einleitenden Text geben und auf meinen Blog weiter verwiesen. Ich möchte dazu auch Kurzausschnitte zu den einzelnen Beiträgen anzeigen, damit der Nutzer weiß, was in etwa im ganzen Artikel steht und einen Vorgeschmack davon hat.
Ich nutze bisher ein fertiges Theme von WordPress und habe nur die Farben bzw. das Layout auf 1 Spalte begrenzt dargestellt.
Durch die Nutzung des fertigen Themes stört mich ein wenig die Nutzung des vorhandenen Platzes im Kopf und Fußbereich. So will ich eine eigene Kopf- und Fußzeile erstellen. Mit einfachem Navigationsmenü und einem Tool für Anpassungen an die individuellen Bedürfnisse, ein Barrierefrei-Tool.
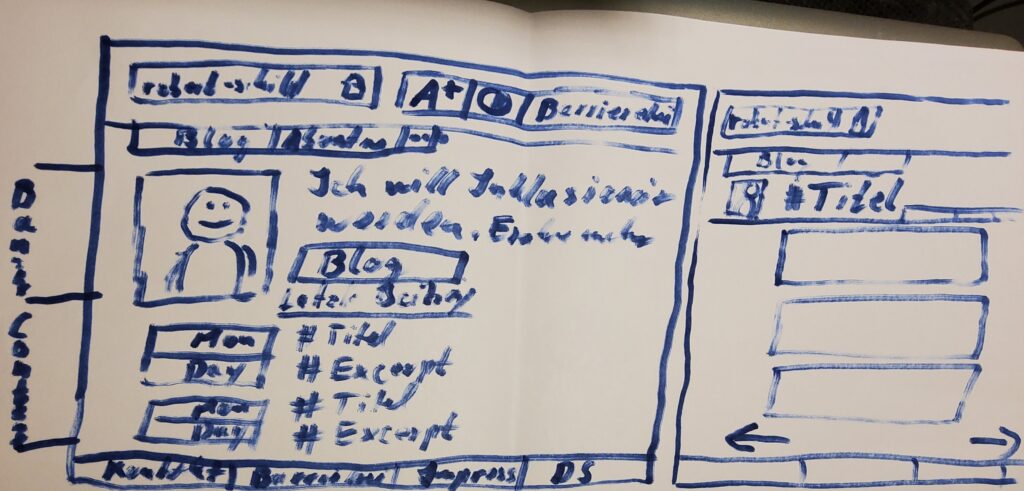
In einer Skizze habe ich versucht den Aufbau meiner Seite zu strukturieren und mir einen Anhaltspunkt zu geben.

Wie es sich für eine Skizze gehört, ist sie nicht gerade stylisch. Aber als Arbeitsgrundlage reicht die Skizze alle mal.
Um es auf allen Endgeräten gut darstellen zu können, muss das Theme bzw. die Webseite responsiv (angepasst an die Gerätegröße) sein. Dazu habe ich in der Skizze rechts eine Version wie es auf dem Smartphone angezeigt werden soll erstellt.
Meine Schwierigkeit besteht momentan die Startseite zu erstellen und gleichzeitig dafür zu sorgen, dass es auf allen Endgeräten gut angezeigt bzw. die Einstellungen für Barrierefreiheit auch zuverlässig nutzbar sind.
Anfangs dachte ich das fertige Theme zu übernehmen und mit einer eigenen Kopf- und Fußzeile zu ersetzen. Aber das wäre auch zu einfach.
Also neu erstellen und dafür die eigene Flexibilität zu waren ist das Motto.
Mein Ansatz lautet nun:
- Planung einer statischen Seite (unabhängig von WordPress)
- Umsetzung der responsiven Seite
- Einarbeitung der Elemente von WordPress und dynamischer Elemente
- Erstellung des Barrierefrei-Tools in der statischen Seite (ohne WordPress)
- Erstellung des Barrierefrei-Tools im Zusammenhang mit WordPress
Die beiden letzten Arbeitspakete werden wohl die schwierigsten Projekte sein. Denn durch dieses Tool wird das Aussehen der Seite komplett veränderbar sein und dies im Rahmen von WordPress zu nutzen ist mir auch noch unbekannt.
Aber so ergeben sich gleich für mich Folgeprojekte, wenn die Startseite schon rund läuft und gut barrierefrei nutzbar sein wird. Leider muss ich wieder von barrierearm sprechen, da ich nicht für jede Person sprechen kann. Ich kann nur Angebote machen, von den ich denke den Nutzern ein größtmögliche Zugänglichkeit zu den Inhalten zu gewähren.
Ich hoffe, ich konnte meine Gedanken plausibel erklären. In weiteren Beiträgen werde ich jedenfalls über meine Fortschritte berichten.
Robert